サイトの高速化
先日、アド○ンスの最適化で、ページの読み込み速度に関するメッセージが出た。
どういう感じかというと、次の様な感じだ。

ページの読み込み速度が遅いと、第一印象が悪くなるため、できるだけ軽量化し、利便性を重視します。
次のサイトを高速化すると、大きなメリットがあります。
- ○○○。com
- ▼▼▼。net
- ×××。×××。net
アド○ンスと言えば、10年前は、どこに問題があるのかも教えてくれなかったのだが、最近は、こういう具体的な指示が出るようになったので有り難い。
でもこれってどうすれば良いんだ?ということで、調べて見た。
読み込み速度をテストするには?
サイトの読み込み速度を検査するツールとして、G様が用意しているツールが、「PageSpeed Insights(ページスピード・インサイツ)」というツールだ。
今売れてます!
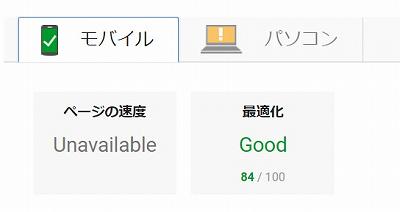
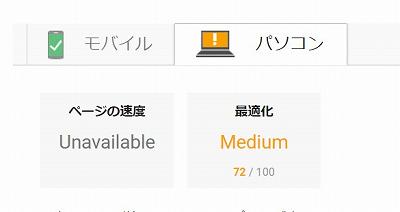
このサイトに、検査するページのURLを打ち込んで検査すると、モバイル用の評価と、パソコン用の評価が出る。
60点以上が「中くらい」、80点以上が「good(良し)」になっている。
モバイル評価の例

パソコン評価の例

どういうわけか、私の今のサイトはたいてい、モバイルの方が80点以上の高評価で、パソコン用の方が80点未満が出る。
ではどうすれば、ページスピード・インサイツのスコアを上げることが出来るのか。
そのヒントは、ページの中頃に書いてある。
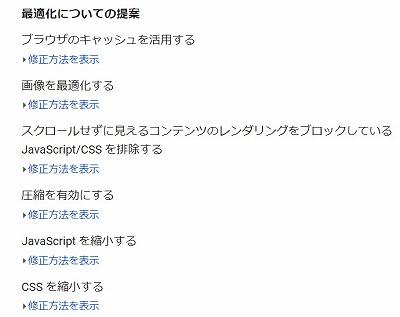
「最適化についての提案」という部分だ。

サイトを最適化するための方法
- ブラウザのキャッシュを活用する
- 画像を最適化する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 圧縮を有効にする
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
これを見ると、サイトを最適化して高速化するための方法が書かれている。
「修正方法を表示」をクリックすると、より具体的なファイル名などが載っている。
では、サイトの読み込み速度を上げるには、具体的に何をすれば良いのか?
続きます。
公開日:2018年9月28日