圧縮を有効にすると、逆にスコアが悪くなる
サイトの高速化でSEO。
G様が推奨しているPageSpeed Insightsのページで指摘されるのは、次の項目だった。
サイトを最適化するための方法(例)
- ブラウザのキャッシュを活用する
- 画像を最適化する
- 圧縮を有効にする
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
これら項目は、優先順位が高い順番から並んでいるので、上から2つか3つ対応すれば、スコアは80点に近付く。
ただし、呼び出し型の広告タグを貼っていると、100点どころか90点も到底無理。
というのも広告が呼び出している画像ファイルのサイズがかなり大きくて、しかも最適化されていないからだ。
300*250サイズの広告がデカいから、234*60に変更しても、たいてい画像が最適化されていないので、この検査ツールではマイナスが大きくなってしまう。
かといって、広告を外したら、アフィリサイトにならないしね。
上二つの対策については、既に書いたので参考にしてもらいたい。
★ブラウザのキャッシュを活用する
★画像を最適化する 対策
今売れてます!
圧縮を有効にする
さて、上二つを対策して、広告も5つくらいまでに抑えておれば、だいたいスコアは70台後半になる。
スコアが80点を超えることも珍しくはないが、80点に行かない場合も多い。
なので次の「圧縮を有効にする」に対応してみる。
「圧縮を有効にする」と何が良いかというと、サーバーで画像ファイルやPDF以外のファイルを圧縮して送るので、データ転送量が小さくなり、表示速度が上がる…ということらしい。
で、実際にとあるサイトでやってみると、対処前に76点だったスコアが72点に落ちた。
高速化対策したのになぜ?と思ったが、実は圧縮するという工程があるため、余計に時間がかかってしまうらしい。
圧縮を有効にする方法には2パターンあって、あらかじめ圧縮したファイルを用意しておくパターンと、サーバーで都度都度で圧縮するパターンがある。
私がやったのは後者のパターンで、これをやるとサーバーのマシンパワーに頼ることになるので、レンタルサーバーの場合はCPUの無駄遣いで、返って時間を食うという事になるらしい。
ということで、この対策はやらなくても良いっぽい。
SIRIUS(シリウス)での高速化対策
このサイトでは、アフィリサイト作成ツールの「SIRIUS」で作成しているが、大バージョンアップで、サイト高速化対策も出来るようになった。
具体的には「サイトオプション」から設定する。
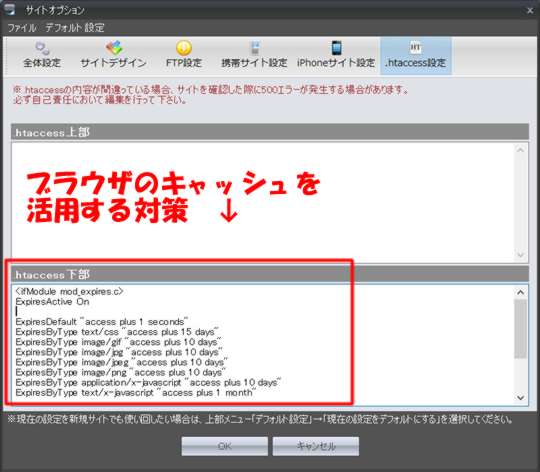
ブラウザのキャッシュを活用する
「サイトオプション」>>「.htaccess設定」>>「.htaccess下部」
書き込む呪文の一例
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/css "access plus 15 days"
ExpiresByType image/gif "access plus 10 days"
ExpiresByType image/jpg "access plus 10 days"
ExpiresByType image/jpeg "access plus 10 days"
ExpiresByType image/png "access plus 10 days"
ExpiresByType application/x-javascript "access plus 10 days"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</ifModule>
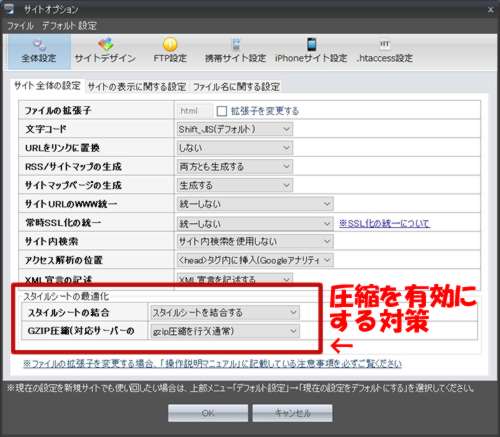
圧縮を有効にする
「サイトオプション」>>「全体設定」>>「スタイルシートの設定」
※これは、あらかじめ圧縮したファイルをアップするパターン。
サーバーでは圧縮を行わず、すでに圧縮されたファイルを送信する。