画像を最適化する

サイトの高速化で、SEO対策する話のつづき。
サイトを高速化(読み込み速度の高速化)するには、サイトを最適化すると良いらしい。
で、PageSpeed Insightsのページで指摘されるのが次のような項目になっている。
サイトを最適化するための方法(例)
- ブラウザのキャッシュを活用する
- 画像を最適化する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 圧縮を有効にする
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
この項目は、効果が高い順番に並ぶように出来ていて、上位3つくらいに対応すれば、だいたい80点以上になる。
1番目か2番目に表示される「ブラウザのキャッシュを活用する」は、ファイルに有効期限を指定することで対処する。
具体的には、ドメインの一番上にある「.htaccess」ファイルに呪文を追加すればOKで、詳しいことは前回書いた。
「ブラウザのキャッシュを活用する」問題は、これをやれば、この問題はすぐに解決する。
実際やってみると、拍子抜けするくらい簡単だった。
今売れてます!
一方、非常に手間なのが、次の「画像を最適化する」という項目だ。
これはサイトにアップする主な画像のかなりの部分を最適化しないと、対処完了にならない。
画像を最適化する
画像を最適化するというのは、もう一つ意味がよく分からないが、簡単に言うと、ファイルサイズを圧縮して小さくすると言うことらしい。
ページの表示速度を速くしようという話なので、簡単に言うとサイズダウンしろって事らしい。
G様のサイトには、こういう風に説明が書いてある。
★画像を最適化するより引用。
画像を最適化する
画像は、ページをダウンロードする際のデータ量の大部分を占めることがよくあります。そのため、画像を最適化するとデータ量が大幅に減ってパフォーマンスが改善することが少なくありません。ブラウザがダウンロードしなければならないデータ量が減るほど、クライアントの帯域幅の競合が少なくなり、ブラウザでコンテンツをダウンロードして画面に表示するまでの所要時間を短縮できます。
GIF、PNG、JPEG 画像の最適化
GIF、PNG、JPEG の各形式は、インターネットの画像トラフィック全体の 96% を占めています。こうした普及状況を受けて、PageSpeed Insights では形式ごとに具体的な最適化のおすすめの方法を提供しています。参考用として、最適化された画像を PageSpeed Insights から直接ダウンロードできます(modpagespeed.com の画像最適化ライブラリを使用しています)。
大雑把に言うと、画像ファイルは転送量の96%を占めるので、ムダに馬鹿でかい画像を表示するのは止めましょうということらしい。
画像として判別できるレベルまで、ファイルサイズを下げましょうと言うことらしい。
JPEG画像で言えば、圧縮率を85にしても見た目は100の時と殆ど変わらない。
しかしファイルサイズは85と100では、何倍も違っていたりする。
こういう場合、圧縮率を85以下にしてからアップせよということらしい。
今売れてます!
画像を最適化するに使えるツール
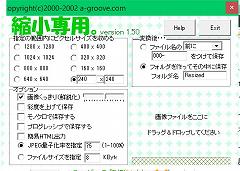
画像を最適化するために使えるツールはいくつかあるようだけど、私が使っているのは「縮小専用。」というツールだ。
★縮小専用。(ベクター)
これは指定の大きさや指定のファイルサイズに画像を調整してくれるツールで、操作が簡単で重宝している。
たくさんの画像を投げ込んでも、サクサク変換してくれるのだ。
ただ一つ問題があって、出力は全てJPGファイルになってしまう。
GIFファイルとかPNGファイルを投げ込んでも、JPGファイルを出力するので、既にアップしてあるGIF画像やPNG画像を圧縮して最適化した場合、画像リンクをJPGに変更する手間が必要だ。
GIFやPNGファイルをメインに使ってる人は、別の画像最適化ツールを探すべきかも知れない。